What is CSS Box Model ?
CSS Box Model:-

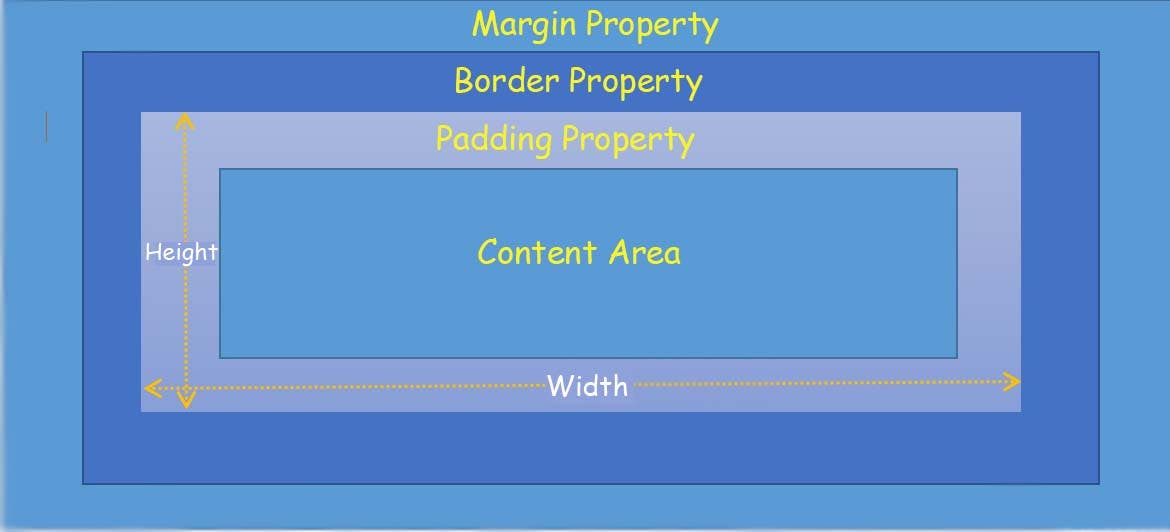
The CSS Box Model is a container that contains multiple properties including Borders, Padding, Margins and the Content itself. It is used to create the design and layout of web pages. It is used for Customizing the layout of different elements. The web browser renders every element as a Rectangular Box according to the CSS box model.
Content Area:-
This area consists of content like text, images or other media content. It is bounded by the content edge and its dimensions are given by content-box width and height.
Padding Area:-
It includes the element's padding. This area is actually the space around the content area and within the border box. Its dimensions are given by the width of the padding box and the height of the padding box. Padding is used to create space around an element's content, inside of any defined borders (Padding works inside).
Padding short-hand property:-
Padding: 10px;
Indicates: Padding-Top: 10px, Padding-right: 10px, Padding-bottom: 10px, Padding-left: 10px
Padding works "Left-Top-Right-Bottom".
Border Area:-
It is the area between the box's Padding and Margin. Its dimensions are given by the width and height of the border.
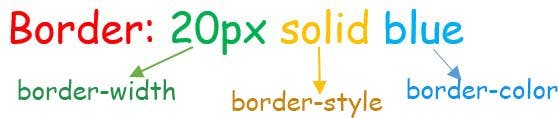
Border shorthand property:-
It is used to specify the border thickness, style and color of an HTML element in a single line.

Border-style:- Solid, Double, Dashed, Groove, Inset, Outset, None.
Border-radius:-

Margin Area:-
This area consists of space between Border and Margin. The dimensions of the Margin area are the margin-box width and the margin-box height. It is useful to separate the element from its neighbors. Margin works outside.
Margin shorthand property:-
It is used to specify the amount of area to be cleared around an HTML element.

CSS Box-Sizing Property:-
The Box-Sizing property allows us to include the padding and border in an element's total width and height. Box-Sizing defines how the width and height of an element are calculated, should they include padding and borders or not?
If we set box-sizing: border-box; on an element, padding and border are included in the width and height.
CSS Overflow Property:-
It is used to specify how the overflowed content is to be displayed. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified area. Works only for block-level elements with a specified height.