What is H.T.M.L. ?

H.T.M.L. stands for Hyper Text Markup Language. HTML is the standard markup language for creating web pages. HTML describes the structure of a web page. Using HTML we can define headers, paragraphs, links, images and more so our browser knows how to structure the web page we are looking at.
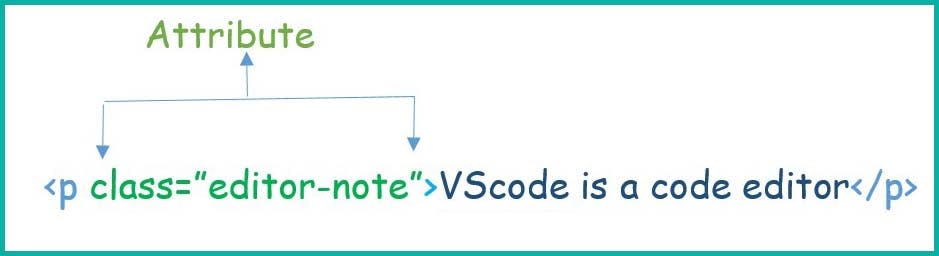
What is an Attribute?

Attribute:- Attributes contain extra information about the element that you don't want to appear in the actual content. In the above image, class is the Attribute name and editor-note is the Attribute Value.
What is a void element?

Void Element:- Some elements have no content and also they do not need a closing tag so they are called void elements. In the above picture, this contains two attributes but there is no closing </img> tag and no inner content. Its purpose is to embed an image in the HTML page.
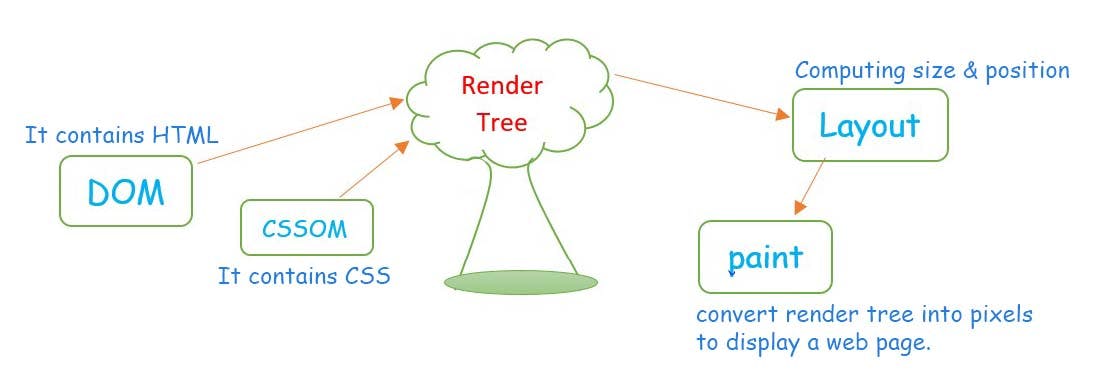
How HTML page is Render in a web browser?

HTML web pages can be rendered by using a web browser. When a web page is loaded, the browser first reads the HTML text and constructs a DOM tree from it, then it processes the CSS whether that is inline, embedded or external CSS and constructs the CSSOM tree from it. After these trees are constructed web browser constructs the Render-Tree from it.
The final output is a render tree that contains both the content (HTML) and style (CSS) information of all the visible content on the screen. To figure out the exact size and position of each object on the page the browser begins a process called Layout stage. When layout is complete, the browser issues Paint setup and Paint events which converts the render tree to pixels on the screen and the page is finally visible.
The time required to construct Render-Tree, Layout and Paint depends on the size of the document (HTML), the applied style and the device it is running on. If the document size is large then the browser has to do more work and if the applied style (CSS) is also complex then the browser takes more time in the Painting process.
What are HTML Elements and HTML Tags?

HTML Tag:- A tag is an instruction to tell the browser how it should display certain content on the screen. The type of tags used in the HTML document is responsible to tell a web browser to do something (follow the instruction) instead of just displaying text. HTML tag starts with < and ends with \>.
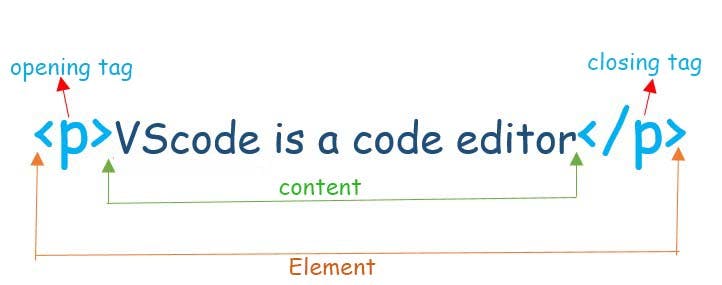
HTML Element:- The HTML element consists of 3 parts
Opening tag: It is used to tell the browser where the content material starts.
Closing tag: It is used to tell the browser where the content material ends.
Content: It is the actual content material inside the opening and closing tag.
Combining all these 3 parts results in an overall HTML Element. HTML tags are used to hold the HTML Element and the HTML element hold the content. Whatever is written within an HTML opening and closing tag is called HTML Element.
Block Level Element:- Begin on a new line and occupy the complete horizontal space of its parent element and have the same height as the content.
Inline Element:- Do not begin from a new line and occupy space as required.
-: HTML Tags :-
<html> </html>:- Wraps all the content on the page. It is also known as the ROOT Element.
DOCTYPE Tag:- Its sole purpose is to prevent a browser from switching into "QUIRKS MODE" when rendering a document. The browser uses a DOCTYPE at the beginning of the document to decide whether to handle it in quirks mode or STANDARDS MODE. To ensure that our page uses full standards mode, make sure that our page has a DOCTYPE. DOCTYPE HTML is a declaration that tells the browser what version of HTML the document is written in.
Quirks Mode:- The absence of the DOCTYPE or its incorrect usage will force the browser to switch to quirks mode. It means that the browser will do its best to layout the page that is considered to be old or created against web standards.
<head> Tag:- It is used to define the head portion of the document which contains information related to the document. The head tag contains other head element such as <title>, <meta>, <link>, <style>, etc. Nothing in this head tag will be displayed on the web page. Some information is displayed in the actual browser application, such as the tab title.
<body> Tag:- In the body tag we will place all of our content, such as tags and text. Anything placed inside of the body tag will be displayed on the web page. There is only one body tag per page. The body tag is placed after the head tag.
<span> Tag:- Span is very much like a <div> element, but <div> is a block-level element whereas a <span> is an inline element.
<p> Tag:- The paragraph tag is used when you want to keep a paragraph of text together. This element is a block-level element.
<div> Tag:- The <div> tag is known as division tag. The div tag is used in HTML to make divisions of content on the web page like text, images, header, footer, navigation bar etc. A Div tag is a block-level tag.
<li> Tag:- The <li> List tag is used to represent an item in a list. It must be contained in a parent element ie, an ordered list <ol>, an unordered list <ul> or a menu <menu>.
<ol> Tag:- The <ol> Ordered list tag represents an ordered list of items. By default ordered list is rendered as a numbered list.
<ul> Tag:- The <ul> Unordered list tag represents an unordered list of items, typically rendered in a bulleted list.
<header> Tag:- There are six total header tags. Each of these with its own number, starting at 1 down to 6. h1, h2, h3, h4, h5, h6.
Use Map Tag:- The use map attribute specifies an image (or an object) as an image map. An image Map is an image with clickable areas.
<table> Tag:- The table tag defines an HTML Table. An HTML table consists one <table> element and one or more <tr>, <th> and <td> elements. HTML table allows to arrange data into rows and columns.
<iframe> Tag:- It is called an Inline frame. An inline frame is used to embed another HTML document within the current HTML document.
<form> Tag:- To create an HTML form we will use the HTML <form> element. It starts with the <form> tag and ends with the </form> tag. We can add the input elements within the form tags for taking user input.
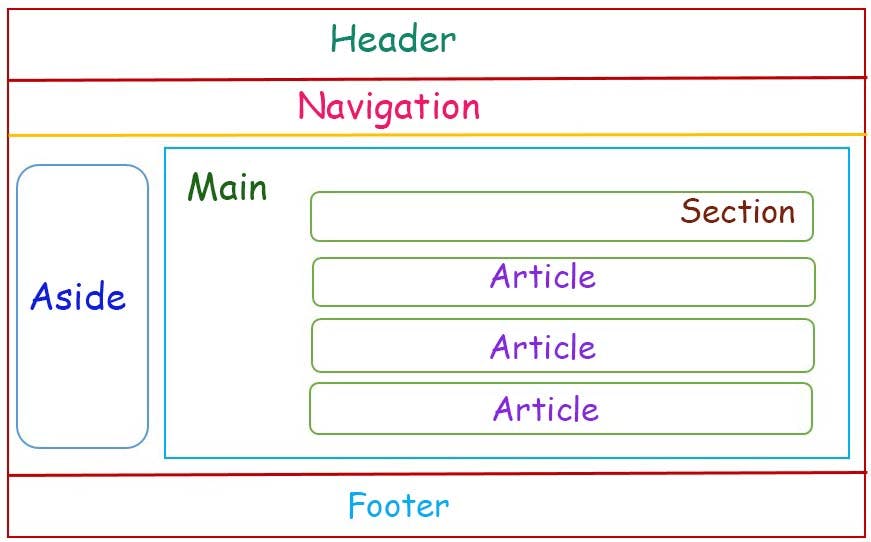
What is a semantic tag?

Semantic HTML tags are tags that define the meaning of the content they contain. Semantic tags make our code easier to understand, making our source code more readable for other developers.
Semantic HTML tags are important for SEO (Search Engine Optimization) because they indicate the role of the content within the tags. That information gives search engine Crawlers, like Google bot a better understanding of our content.
<header>, <article> and <footer> are examples of semantic HTML tags, they clearly define their content. But <div> and <span> are non-semantic elements, they tell us nothing about their contents.
Example of Semantic Elements:-
<header>, <footer>, <nav>, <article>, <aside>, <details>, <figcaption>, <figure>, <main>, <mark>, <section>, <summary>, <time> etc.
Input Element and its types:-
The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user.
Types of Input Elements:-
<input> works varies, depending on the value of its type attribute. The default type adopted is text.
button:- A push button with no default behavior displaying the value of the value attribute, empty by default.

Checkbox:- A user can select one or more multiple options from a limited number of choices.
Color:- A user can choose a color from the color picker.
Date:- User can enter a date in year, month and day with no time zone. We can use Min and Max attributes to add restrictions to dates.
date time-local:- User can enter a date and time with no time zone.
email:- A field for entering an email address. Looks like text input, but has validation parameters.
file:- User can select a file to upload on the web. We use accept attribute to define the type of files that can be uploaded.
hidden:- It is not displayed but the value is submitted to the server. It is not visible to the user but it is visible to the web developers.
image:- We can use an image as a submit button. The path to the image is specified in the Src (source) attribute.
Month:- Used to enter a month & year with no time zone.
Number:- Defines a numeric input field. We can also set restrictions on what numbers are accepted, using Min and Max attributes.
Password:- Defines a password field. The characters in a password field are masked ie, shown as asterisks or circles.
Radio:- Radio buttons let a user selects only one of a limited number of choices with the same name value.
Range:- Defines a control for entering a number whose exact value is not important (like a slider control). The default range is 0 to 100. However, we can set restrictions on what numbers are accepted with Min, Max and step attributes.
Reset:- A button that resets the contents of the form to default values.
Search:- It is used for a search field. A search field behaves like a regular text field.
Submit:- A button that submits the form. It submits form data to a form handler. A form handler is a server page with a script for processing input data. The form handler is specified in the forms action attribute.
Tel:- It is used for input fields that should contain a telephone number.
Text:- Defines a single-line text input field. Text is the default value of the input element.
Time:- Allow the user to select a time with no time zone.
Url:- It is used for input fields that should contain a URL address. Looks like text input, but has validation parameters.
Week:- Allows the user to select a week and year with no time zone.